
간단한 웹용 타이틀/로고작업이라면 포토샵으로도 충분하지만 크기를 늘렸다 줄였다, 혹은 다방면으로 사용되는 BI/CI 로고나 인쇄물에 사용되는 것들은 일러스트에서 벡터파일로 만드는 것이 필수적이다.
1. 내가 맘에 드는 디자인이 AI파일이 아닌 JPG일 때
2. 아이패드나 태블릿에서 그린 그림을 벡터파일로 변환하고 싶을 때
사용할 수 있는 포토샵에서 일러스트로 벡터 내보내기 방법을 공유해 보려고 한다.
(사용한 포토샵,일러스트 버전은 CC)
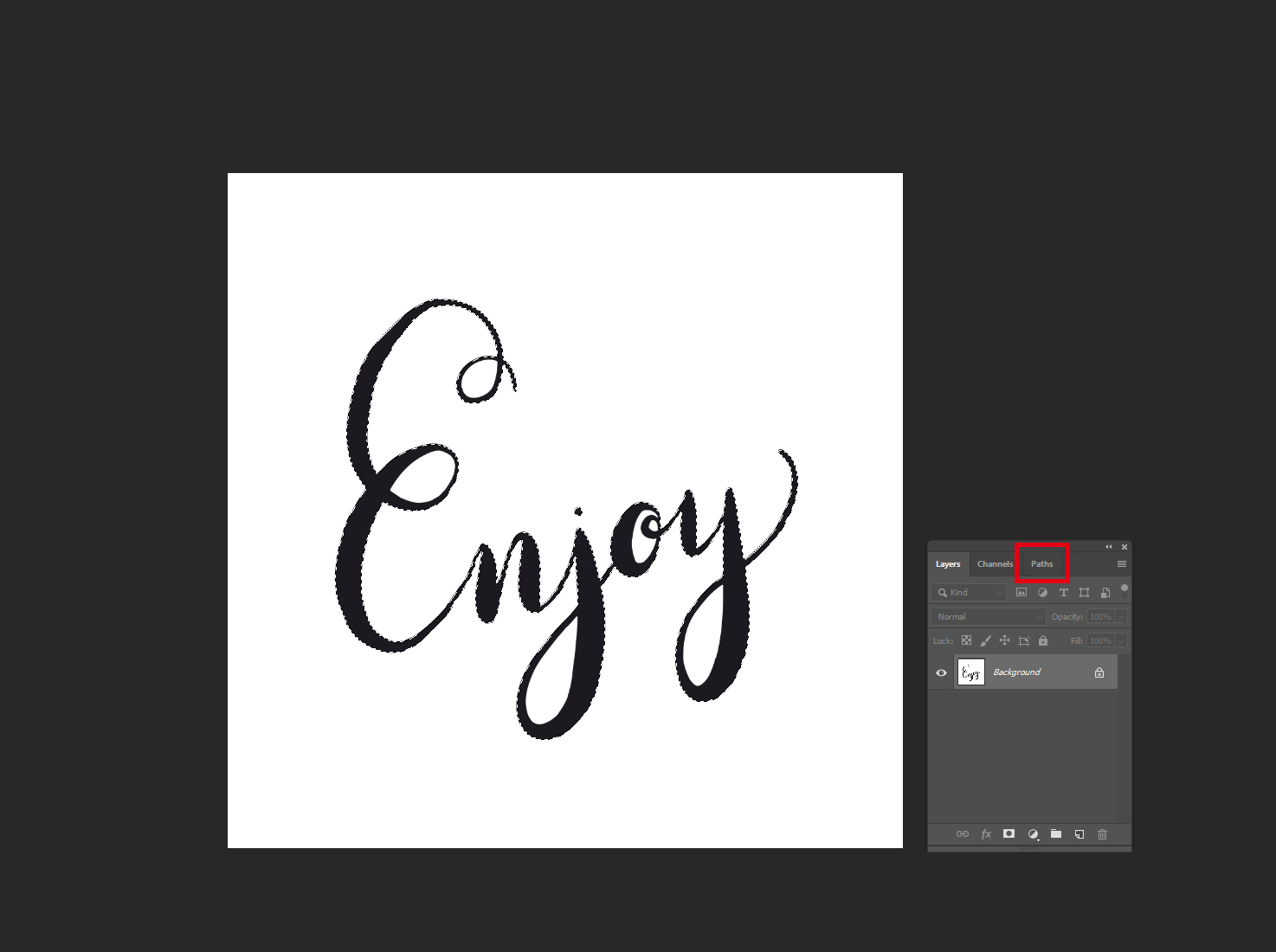
1. 포토샵에서 원하는 이미지 파일을 불러온다.
패드로 작업 시에는 PNG상태 그대로 내보낼 수 있지만 일반 이미지인 경우 펜툴로 직접 누끼를 따 주어야 한다.
혹은 글씨의 색과 배경색이 분명하게 나누어진 경우는 요술봉 툴 등을 이용해서 특정 부분만 선택할 수 있다.
2. 셀렉트된 상태에서 Path 탭으로 이동한다.

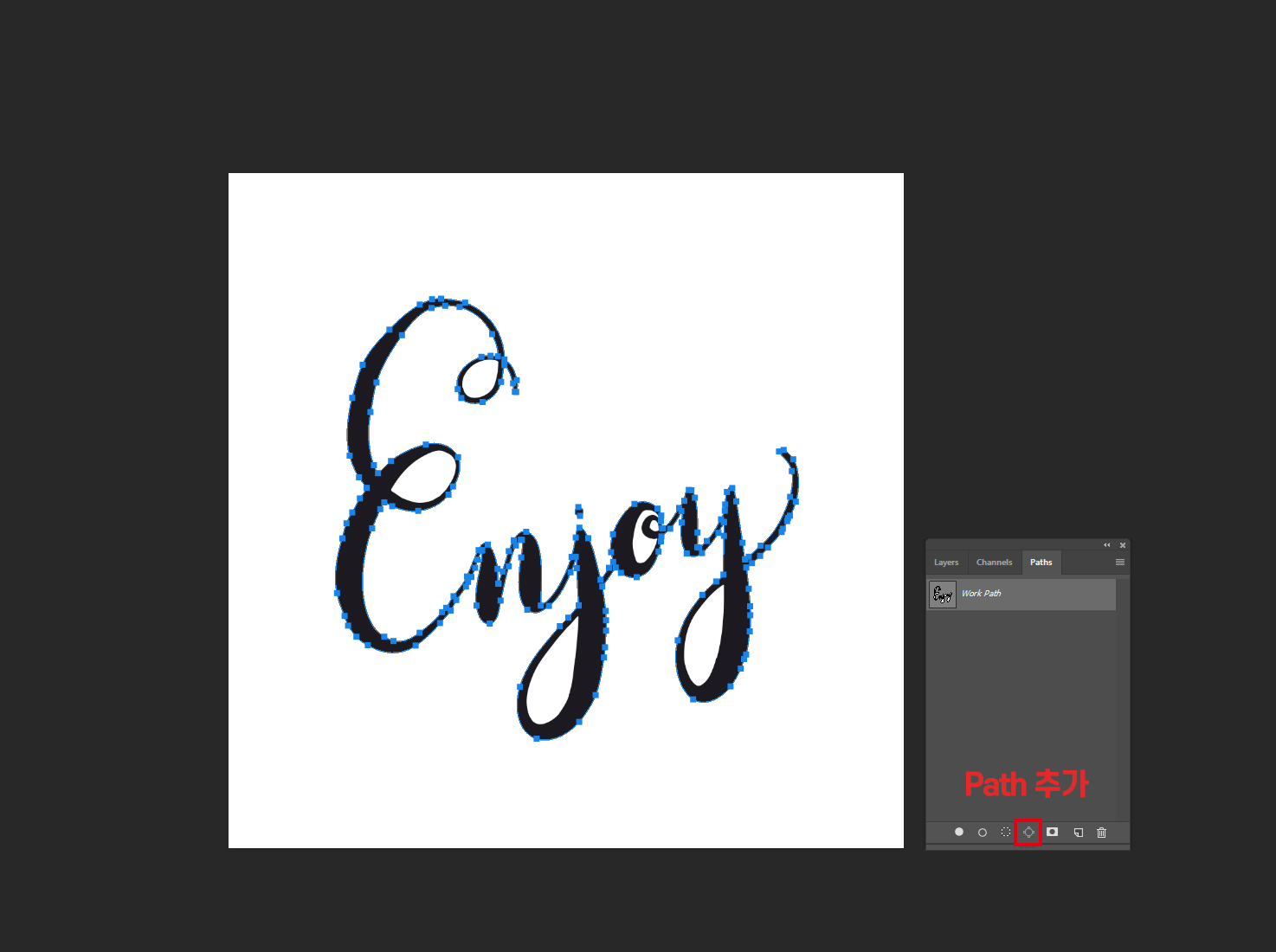
3. Path탭 하단의 아이콘을 클릭해서 패스를 생성한다.

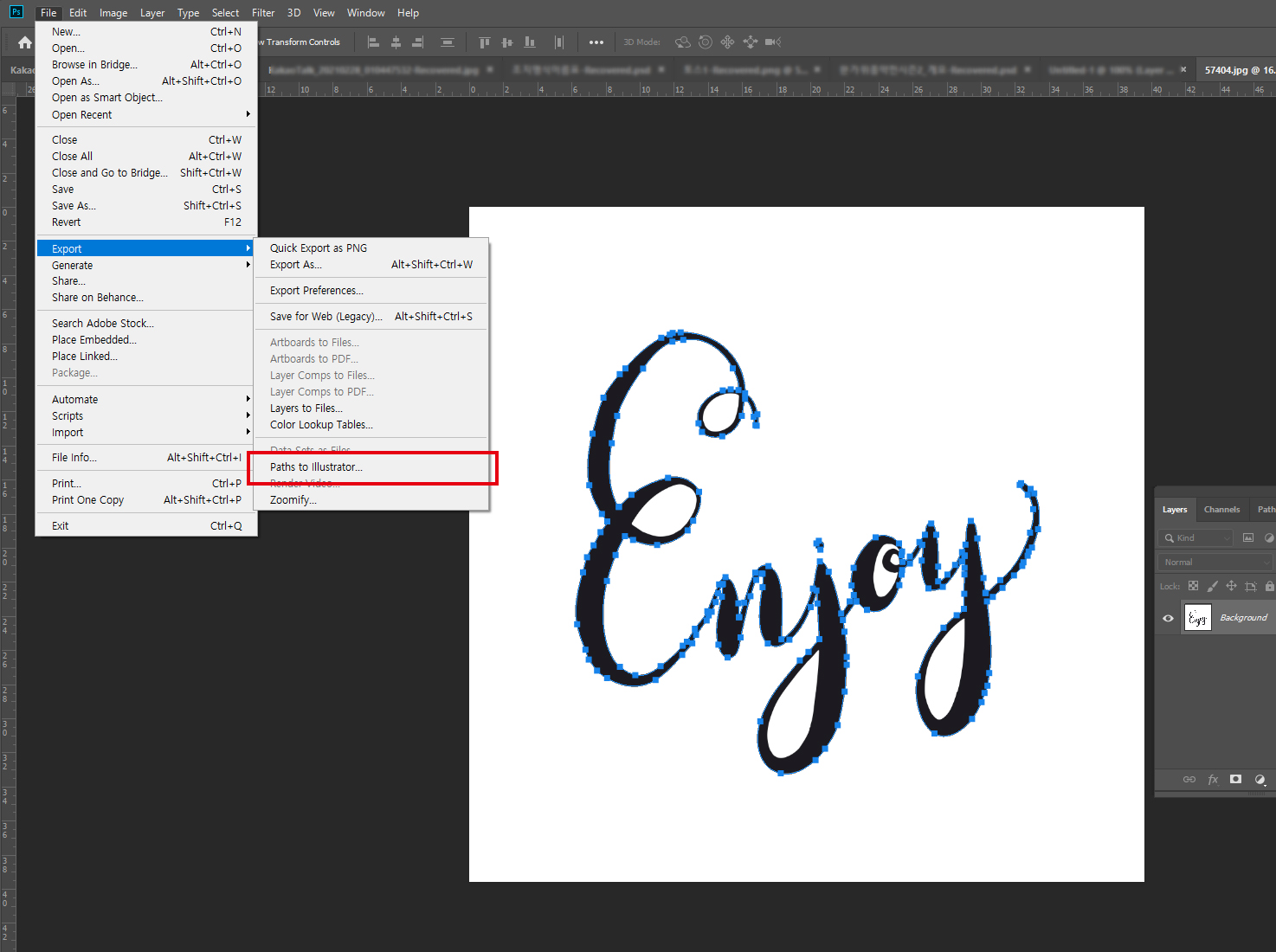
4. 상단 메뉴의 File - Export - Paths to Illustrator를 클릭한다.

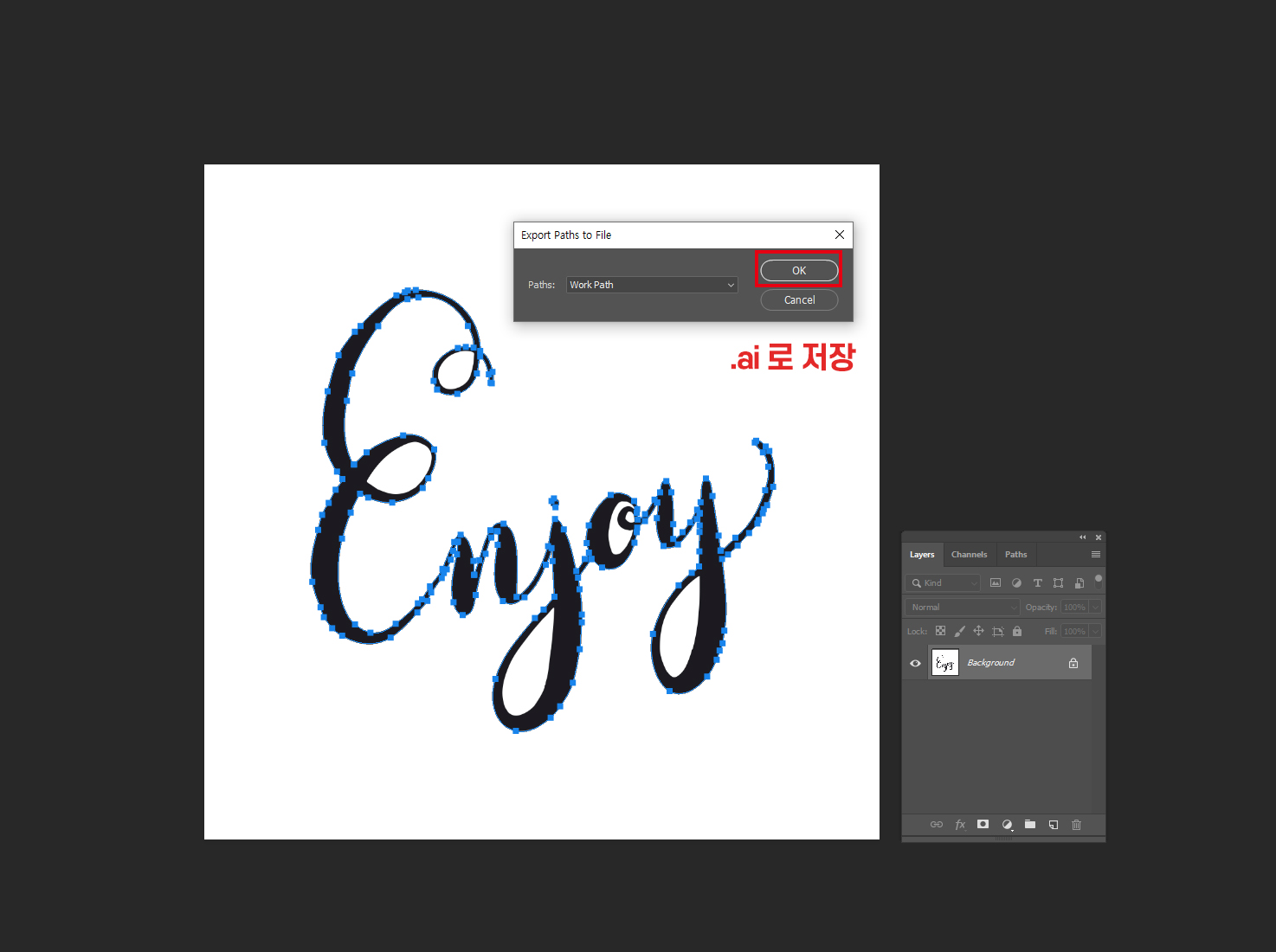
5. Work Path 상태에서 확인을 누르면 저장하는 창이 뜨고, 원하는 경로에 AI파일로 내보낸다.

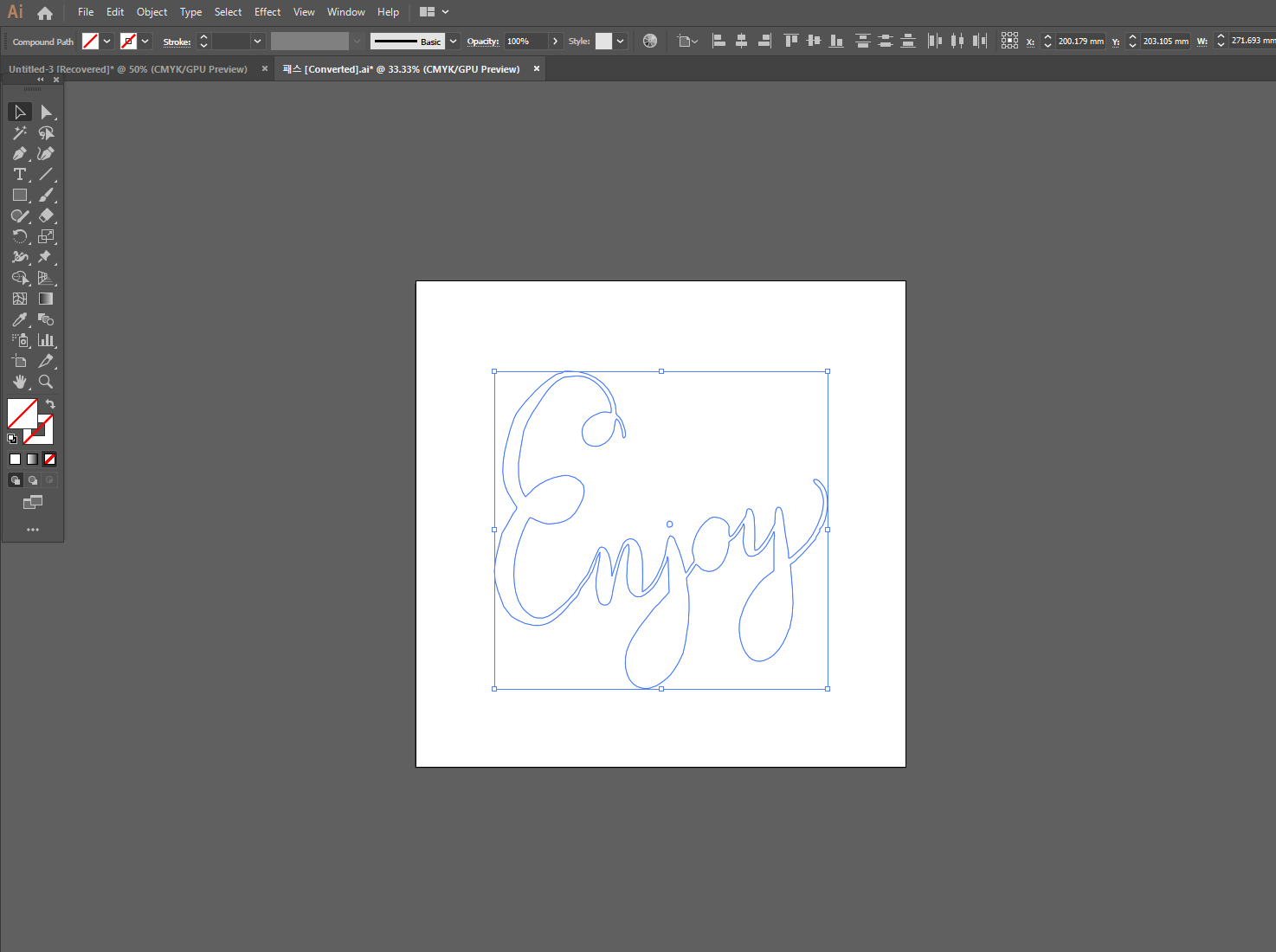
6. 저장한 파일을 일러스트에서 불러오면 투명한 상태의 오브젝트가 나온다.

7. JPG 이미지에서 따온 러프한 상태의 패스이므로 매끄럽지 않은 부분은 Smooth툴로 정리할 수 있다.

> Smooth 툴
막혀있는 부분은 일러스트 내 아트보드에 사진을 불러와 배경에 깔아두고 펜툴로 그린 후 패스파인더로 만들어 주었다.

아이패드나 태블릿으로 그린 그림을 스티커로 제작 할때 보통 업체에서 AI파일의 시안을 요구하는데, 칼선만들기에도 필요한 작업이다. 나도 최근 캘리그래피로 쓴 로고를 일러스트로 옮기는 작업에서 써먹은 방법이다.
이상 간단하지만 유용한 포토샵/일러스트 꿀팁이었다.
'어도비 포토샵' 카테고리의 다른 글
| 포토샵 갑자기 CMYK로 바뀌었을 때 컬러모드 변경 방법 (0) | 2024.08.04 |
|---|---|
| 포토샵 다른 이름으로 저장 시 jpg 없음 해결 방법 (0) | 2024.07.28 |
| 포토샵 작업표시줄 사라짐 해결 방법 (0) | 2024.07.13 |


